Accessibilité Drupal : Guide d'intégration du widget Tabnav
Démarrage rapide
Dans ce guide, nous vous guiderons à travers 7 étapes simples pour intégrer le widget d'accessibilité AI de Tabnav sur la plateforme Drupal. Veillez à avoir le code du widget prêt et un accès à la zone d'administration de votre site.
Étape 1
Connectez-vous d'abord à votre tableau de bord Tabnav et téléchargez le code. *Si vous avez plusieurs sites, vous pouvez utiliser le même JavaScript tant qu’ils font partie du même projet.
Étape 2
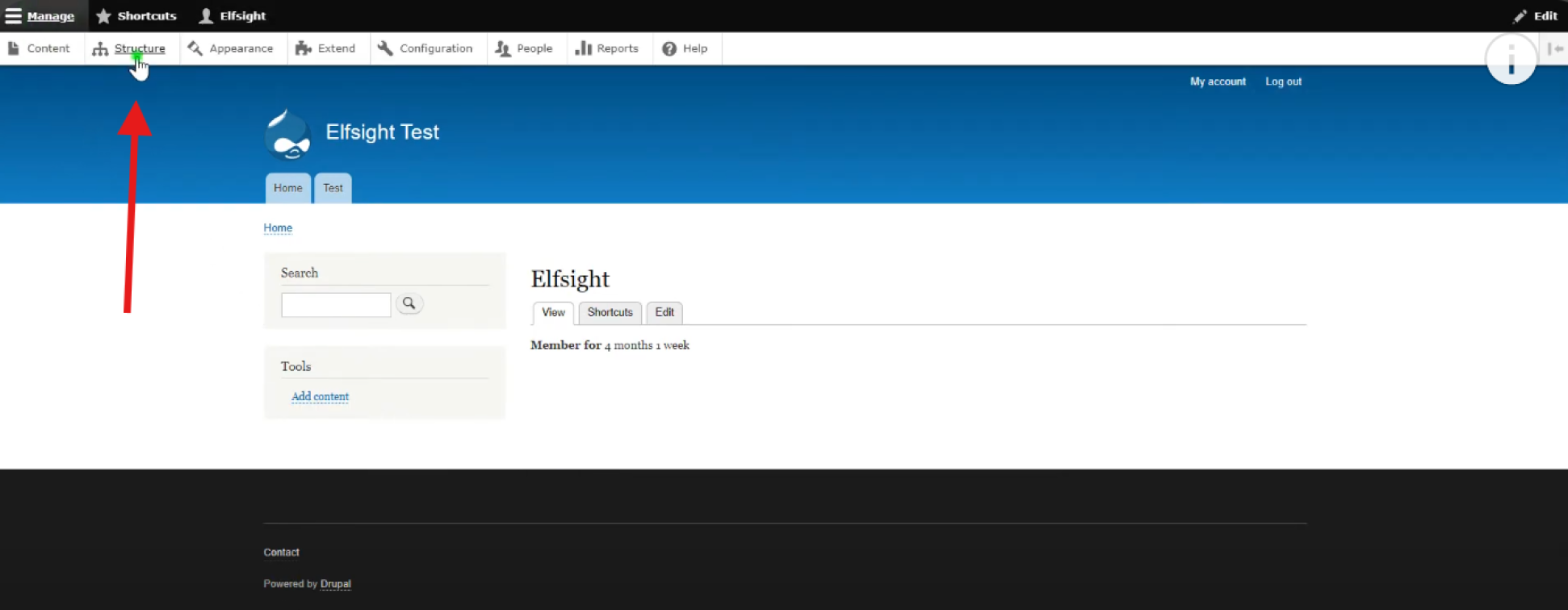
Connectez-vous à l'administration de Drupal, puis allez dans l’onglet « Structure ».
Étape 3
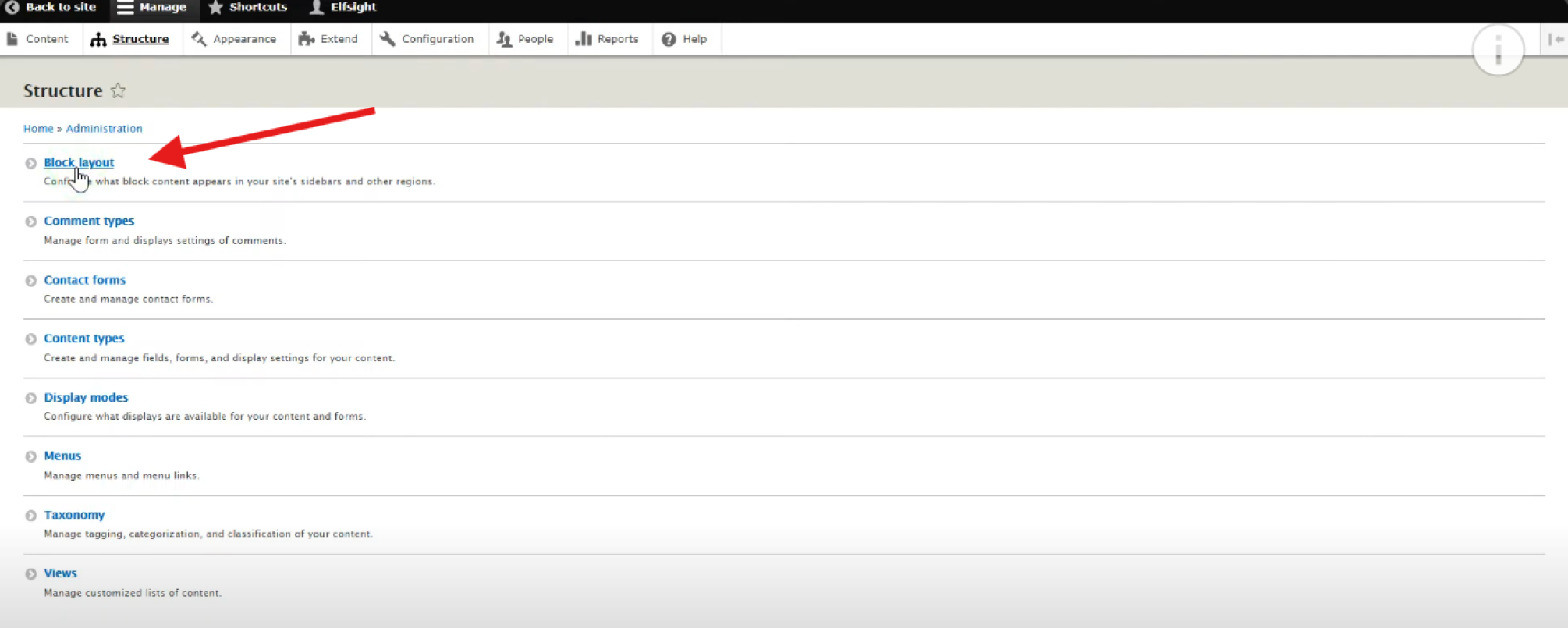
Sélectionnez « Disposition des blocs » dans les options.
Étape 4
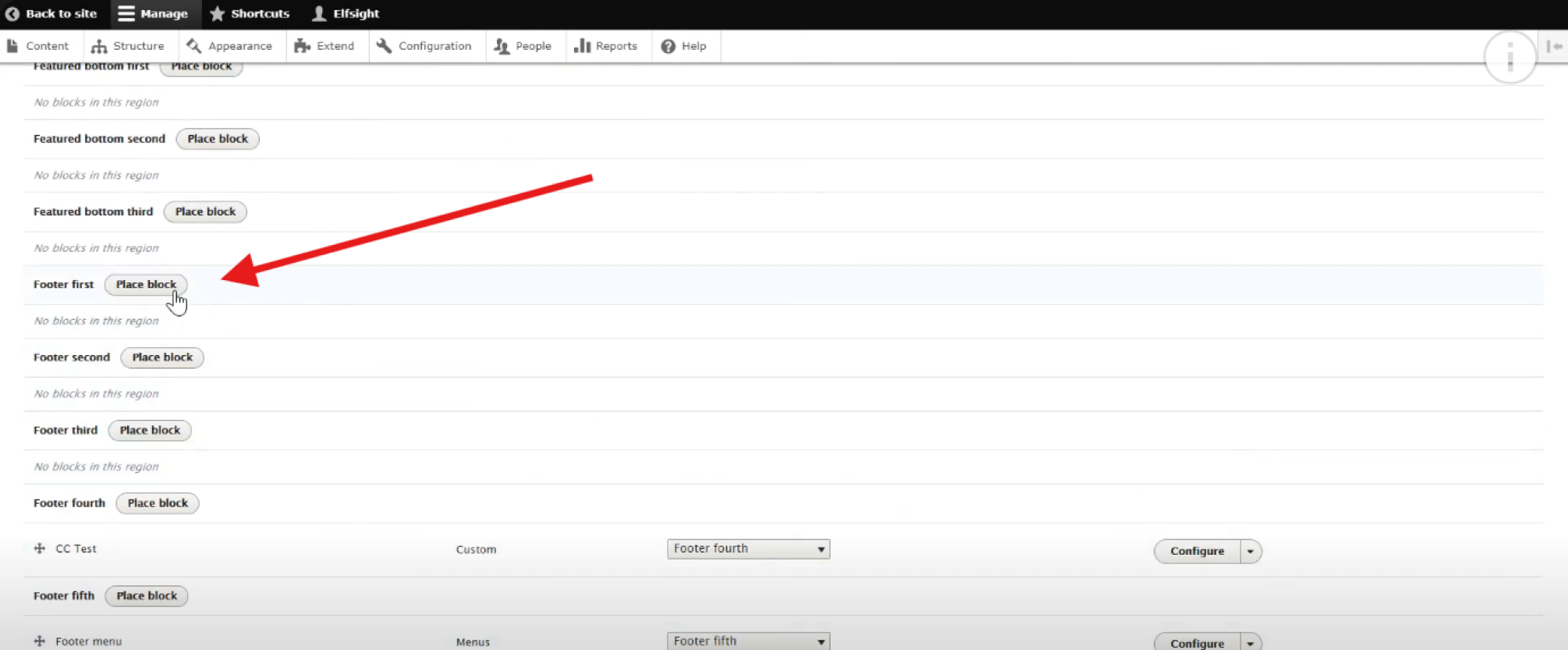
Faites défiler et sélectionnez une section de pied de page, comme « Footer First », puis cliquez sur « Placer un bloc ».
Étape 5
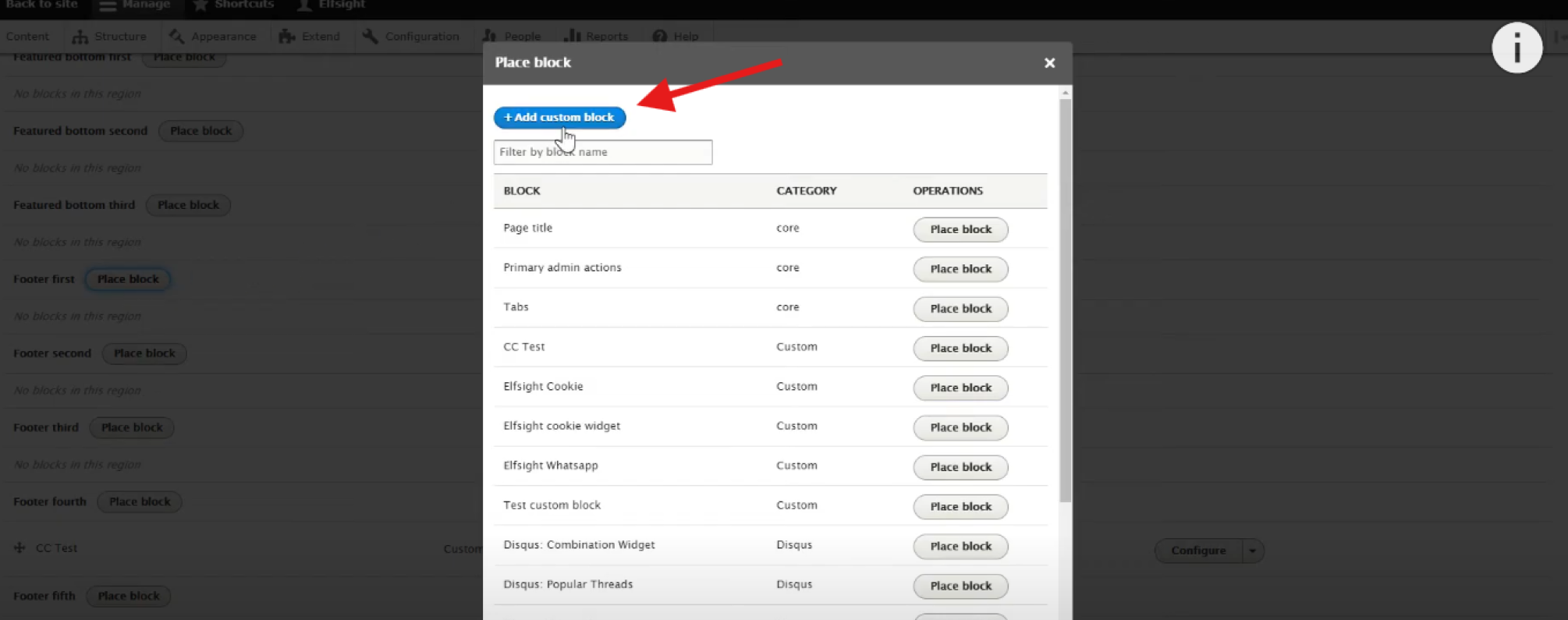
Appuyez sur « Ajouter un bloc personnalisé ».
Étape 6
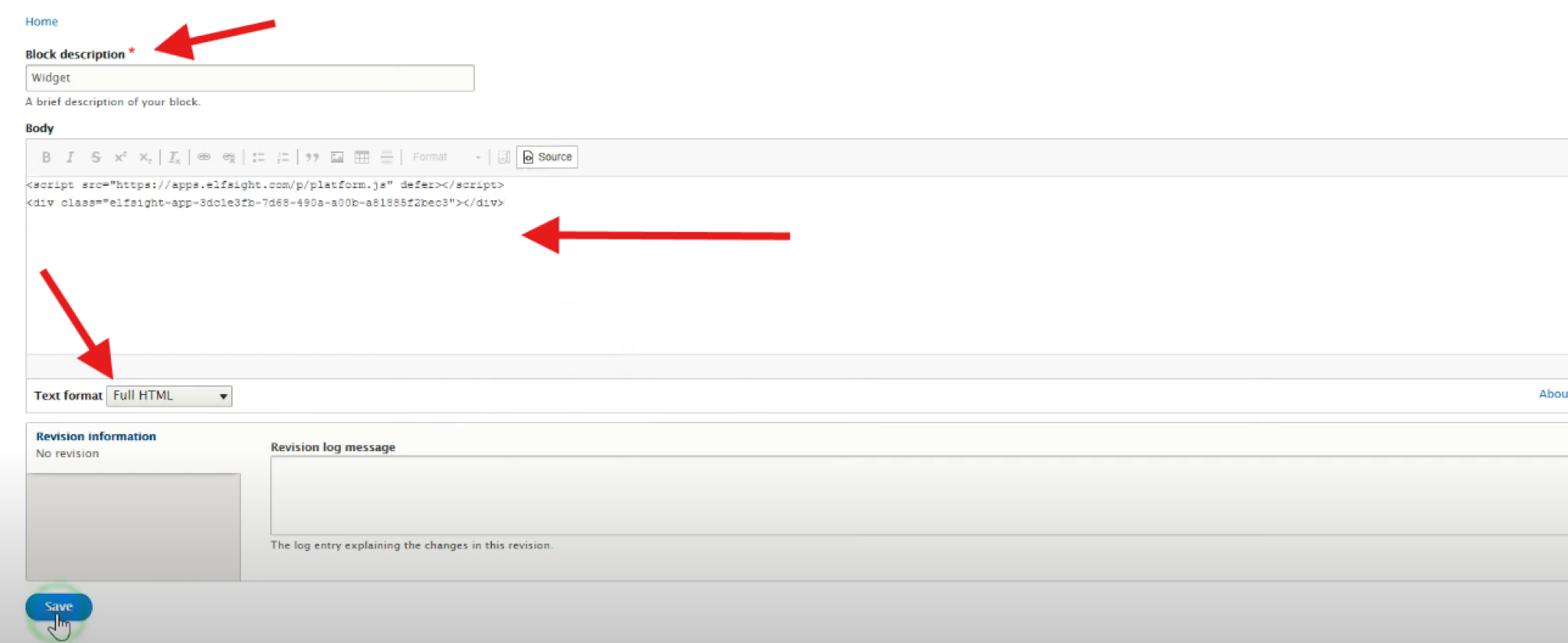
Entrez un nom pour le bloc, puis changez le format de texte en « HTML complet ». Collez ensuite le code du widget AI de Tabnav dans la section de texte. Cliquez sur « Enregistrer ».
Étape 7
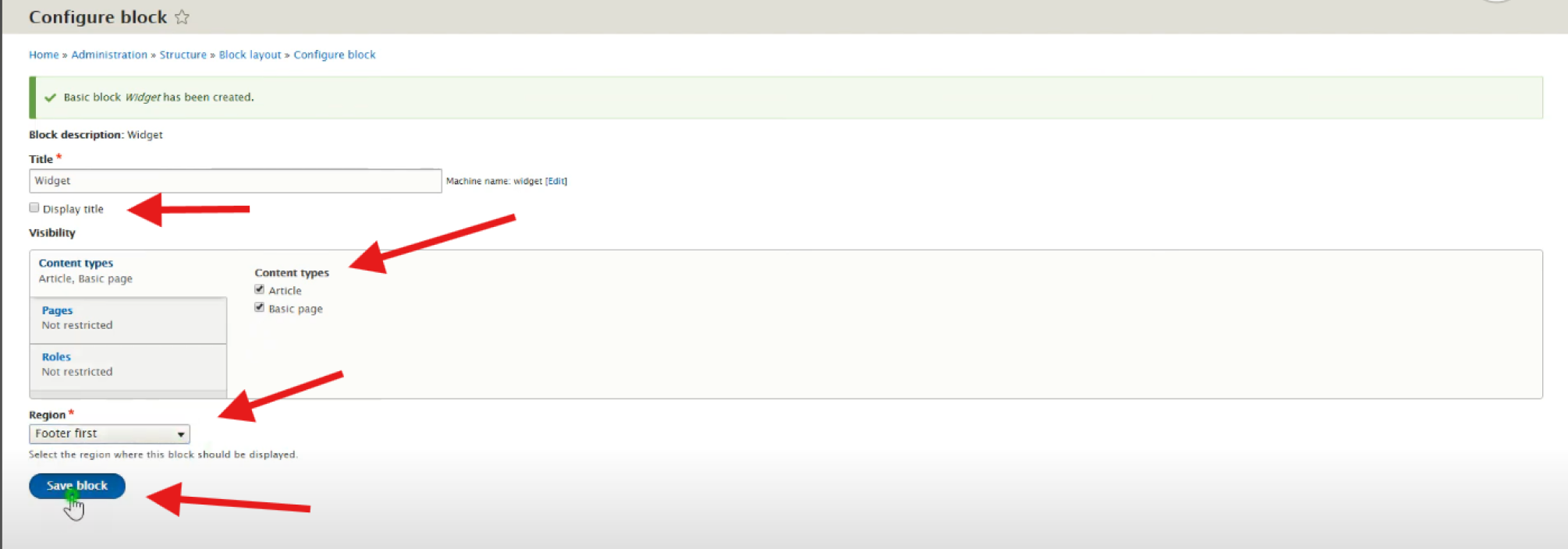
Décochez « Afficher le titre », puis sélectionnez les pages où afficher le widget dans l’onglet « Types de contenu ». Choisissez ensuite la région (Footer First) et cliquez sur « Enregistrer le bloc ».
Faites défiler jusqu’en bas de la page et cliquez sur le bouton « Enregistrer les blocs » pour terminer le processus.
Mission accomplie !
Le widget d’accessibilité AI de Tabnav est maintenant actif sur votre site. Visitez votre site pour confirmer sa présence. Si le widget n’apparaît pas, consultez la liste de vérification ci-dessous.
Liste de vérification du widget
Si le widget ne s'affiche toujours pas, contactez notre support à support@tabnav.com.