Accessibilité Duda : Guide d'intégration du widget Tabnav
Démarrage rapide
Dans ce guide, nous vous guiderons à travers les étapes simples pour intégrer le widget d’accessibilité IA de Tabnav sur la plateforme Duda. Veuillez vous assurer d’avoir le code du widget prêt et l’accès à la zone d’administration de votre site.
Étape
Commencez par vous connecter à votre tableau de bord Tabnav et téléchargez le code snippet. *Si vous avez plusieurs sites, vous pouvez utiliser le même code JavaScript tant qu'ils appartiennent au même projet.
Étape
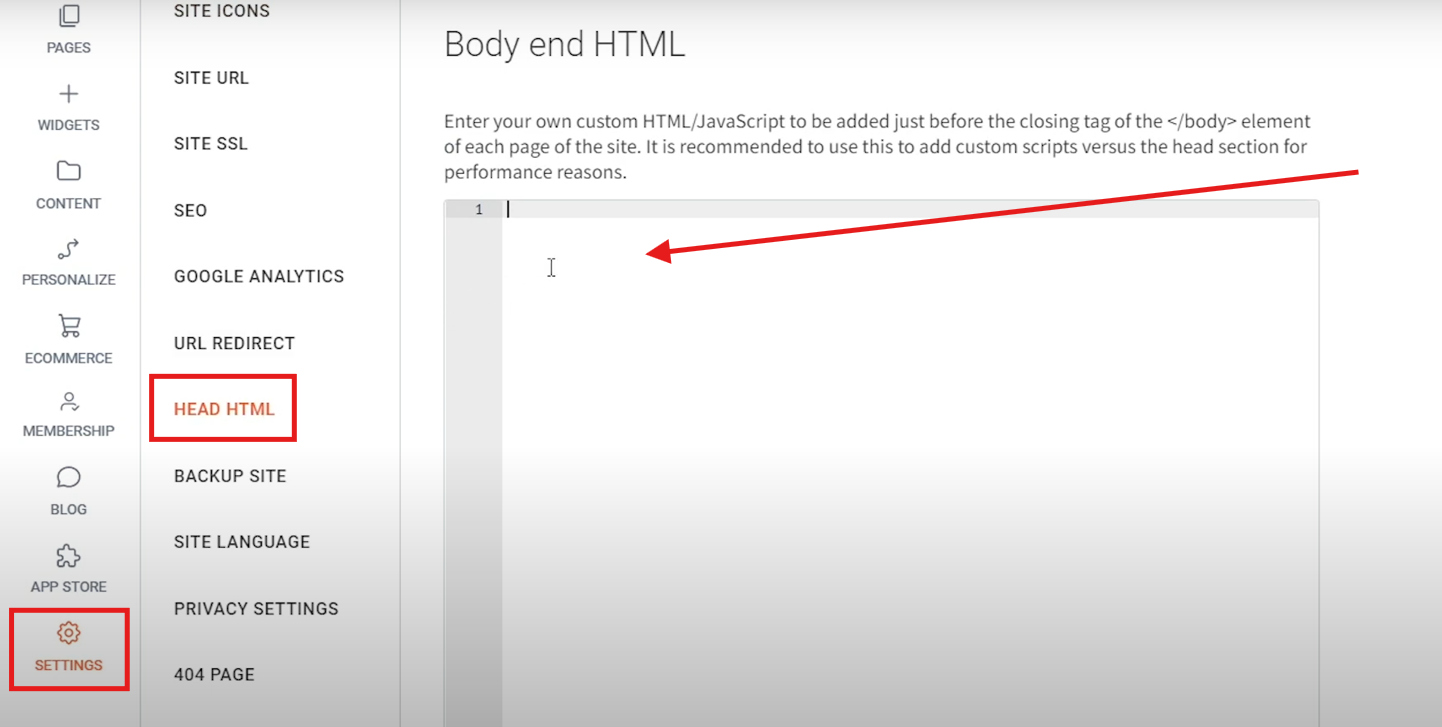
Connectez-vous à l'éditeur Duda, accédez au panneau latéral gauche, cliquez sur "Paramètres", puis sélectionnez "Head HTML". Collez le code du widget Tabnav dans la zone de texte.
Cliquez sur "Enregistrer" pour terminer.
Mission accomplie !
Le widget d'accessibilité IA de Tabnav est maintenant disponible sur votre site. Veuillez visiter votre site et vérifier sa présence. Si le widget n'apparaît pas, consultez la checklist ci-dessous pour les points essentiels.
Checklist de disponibilité du widget
Si le widget n'apparaît toujours pas, veuillez contacter notre support à support@tabnav.com.