Accessibilité Tilda : Guide d’intégration du module Tabnav
Démarrage rapide
Dans ce guide, nous vous présentons 5 étapes simples pour intégrer le module d’accessibilité IA de Tabnav sur la plateforme Tilda. Assurez-vous d’avoir le code du module Tabnav et l’accès à la gestion de votre site.
Étape
Commencez par vous connecter à votre tableau de bord Tabnav et téléchargez le code à insérer. *Si vous gérez plusieurs sites, vous pouvez utiliser le même code JavaScript s’ils appartiennent au même projet.
Étape
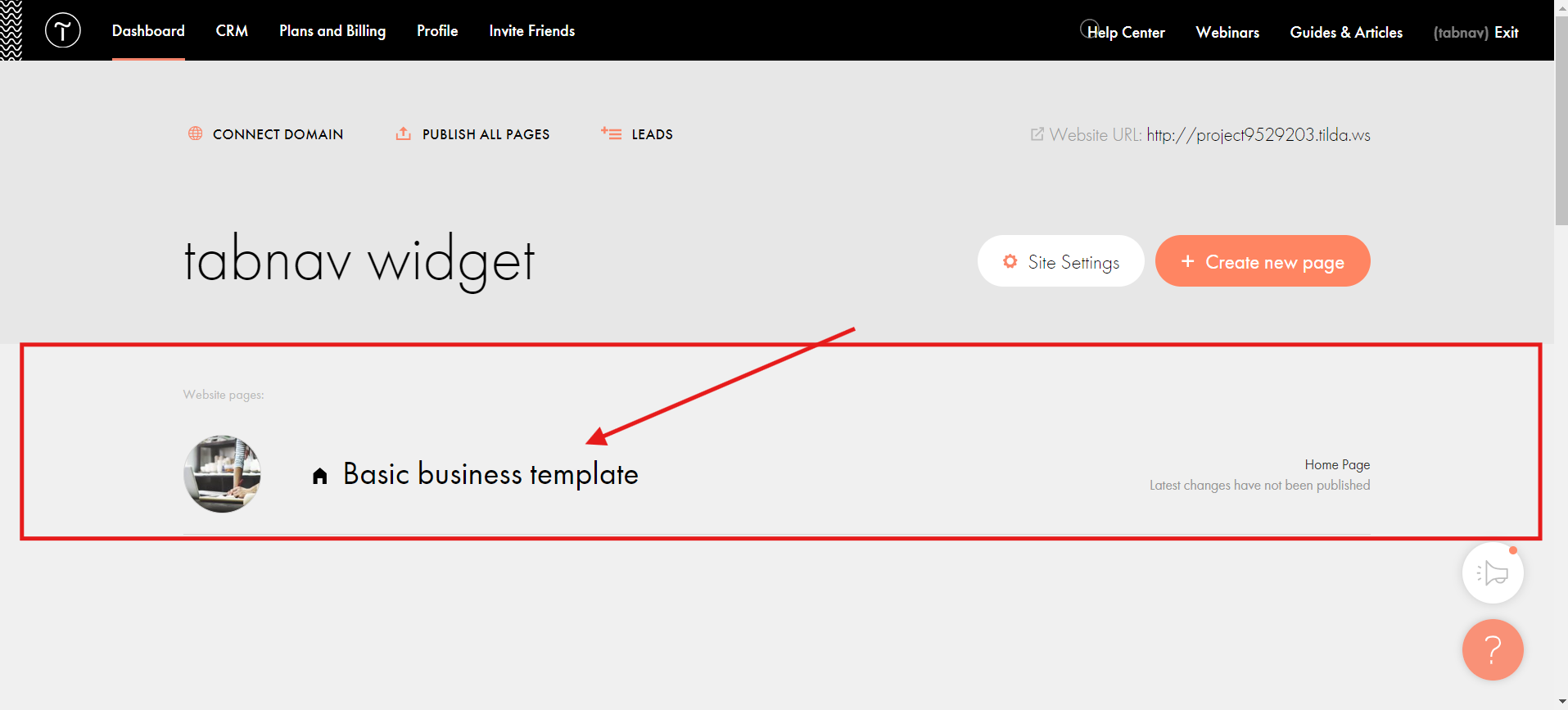
Connectez-vous à votre tableau de bord Tilda. Accédez à la section « Projets » et sélectionnez le site sur lequel vous souhaitez intégrer le module Tabnav.
Étape
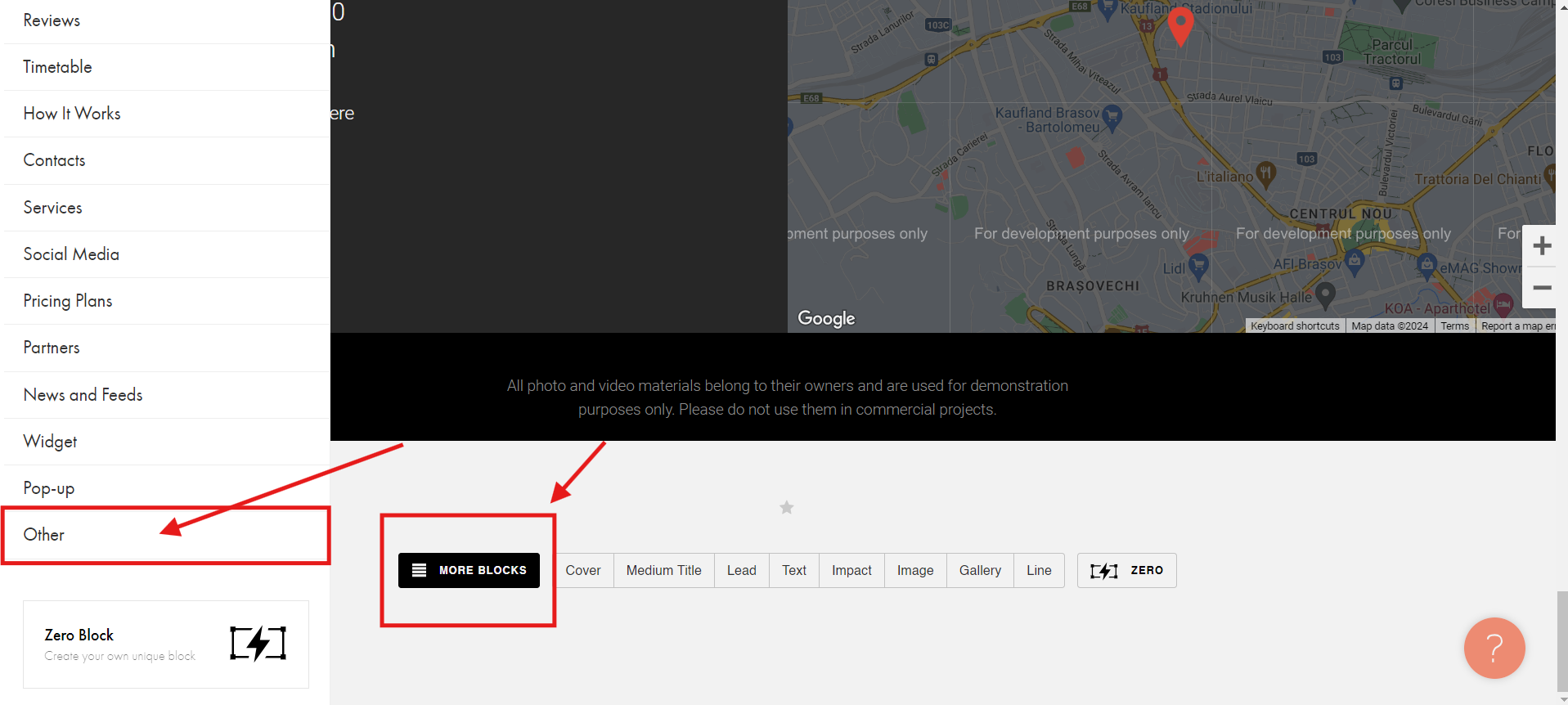
Dans l’éditeur de site, faites défiler vers le bas et cliquez sur le bouton « Plus de blocs ». Un panneau latéral s’ouvrira. Faites défiler ce panneau et sélectionnez l’option « Autres » tout en bas.
Étape
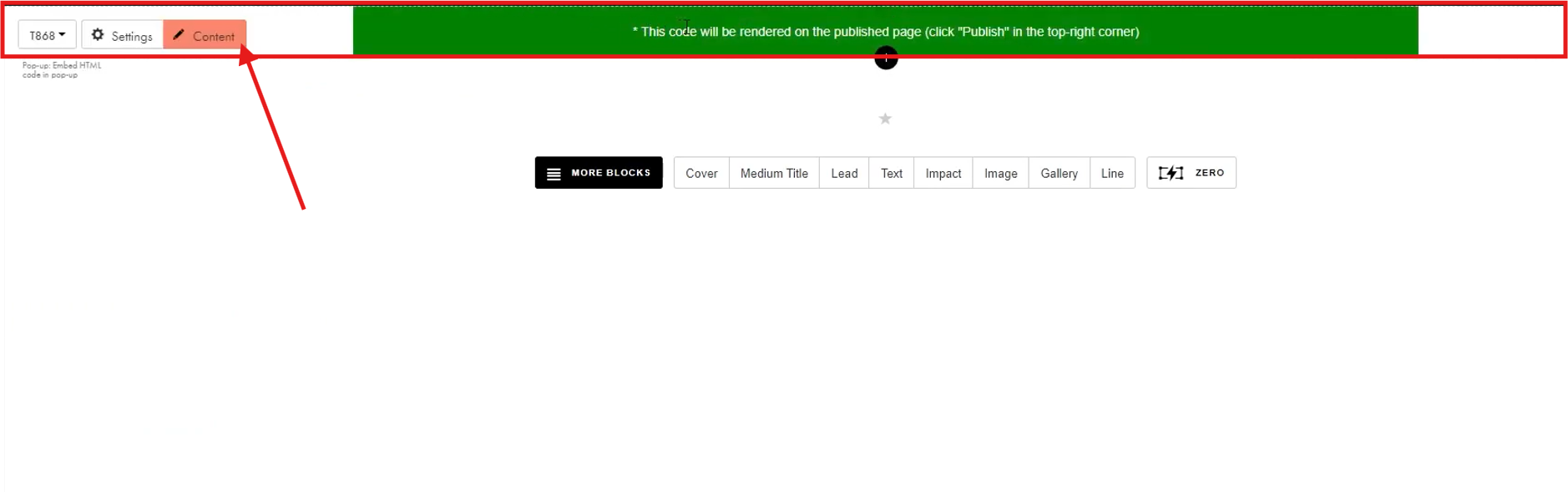
Sélectionnez ensuite le bloc « Code HTML intégré ». Survolez l’élément ajouté, puis cliquez sur « Contenu » dans le menu qui apparaît à gauche.
Étape
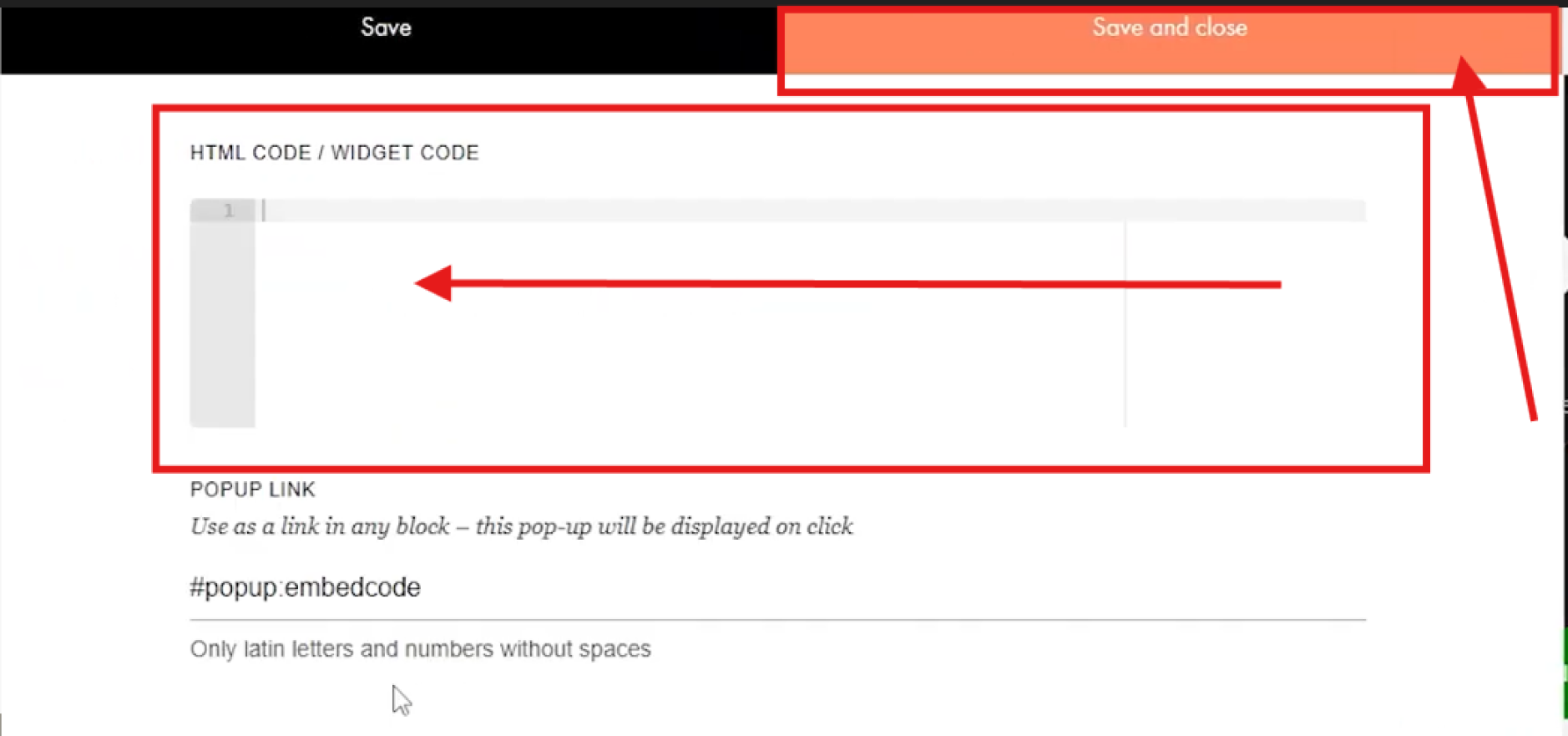
Une nouvelle page latérale s’ouvrira. Collez le code du module Tabnav dans la zone de texte, puis cliquez sur « Enregistrer et fermer » en haut de la page.
Cliquez sur « Publier » en haut de la page et vérifiez que le module Tabnav s’affiche bien sur votre site.
Mission accomplie !
Le widget d’accessibilité AI de Tabnav est désormais disponible sur votre site. Visitez votre site pour vérifier sa présence. S’il n’apparaît pas, consultez la liste de vérification ci-dessous.
Liste de vérification de disponibilité du widget
Si le widget n’est toujours pas visible, contactez notre support à support@tabnav.com.